When creating a notification with AutoNotification you have a "Use HTML" option inside the "Texts" section.

If you check this option you can use basic HTML tags to format your notification's text.
For example, here's a custom notification where I made the text bolder and added some color to some elements:

Not all HTML tags are supported. Here is some info about the supported tags I got from here:
The font "color" attribute supports some color names (along with the normal integer-based color scheme):
- <a> (supports attribute "href")
- <b>
- <big>
- <blockquote>
- <br>
- <cite>
- <dfn>
- <div>
- <em>
- <font> (supports attributes "color" and "face")
- <i>
- <p>
- <small>
- <strong>
- <sub>
- <sup>
- <tt>
- <u>
- <h1>
- <h2>
- <h3>
- <h4>
- <h5>
So, for example, if you want to make a bold, red piece of text you could use code like:
- aqua
- black
- blue
- fuchsia
- green
- grey
- lime
- maroon
- navy
- olive
- purple
- red
- silver
- teal
- white
- yellow
You can try out HTML for yourself in this online editor. Click on the "Source" button in the upper left of the editor to edit the source code and then click the button again to see the results.Code (Text):This is very <b><font color="red">IMPORTANT</font></b>!
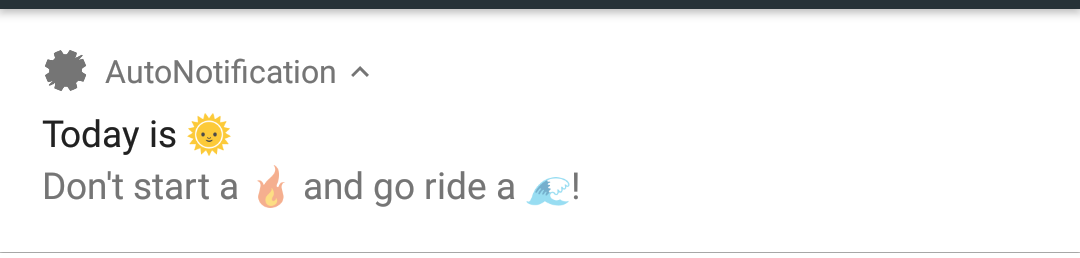
You can also use Html Entities to write special characters in HTML, which include a lot of icons so you can make your notification look like this:

Find the special characters you want here.
All this info applies to any AutoApp that can use HTML in its layouts, like AutoTools dialogs, AutoWear screens and notifications, etc.
Advanced Notification Formatting with HTML
Learn how you can change the look of your notifications with HTML tags
